Hi folks! Wayne and Layne is a small business that makes electronics! We make a variety of kits and projects, and we often do freelance engineering work on things like museum exhibits, interactive installations, and trade show demos. We volunteer for KiCad, a free and open source electronics CAD tool.


One of our recent trade show demos we built counted the times a flex PCB went around a roller and had a bunch of pretty LEDs–it’s kinda like the Ikea robot that sits its robotic butt in a chair over and over!

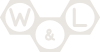
Some of our favorite kits and projects are our Blinky kits, which are little wearable light-up badges that you can customize by holding them up to your screen while using our web programmer, which blinks information into light sensors on the Blinky kit. We have four configurations of those, in through-hole and surface mount options, and with 8 LEDs in a line for a persistence-of-vision effect, and with 7×8 LEDs in a grid for a scrolling marquee effect.

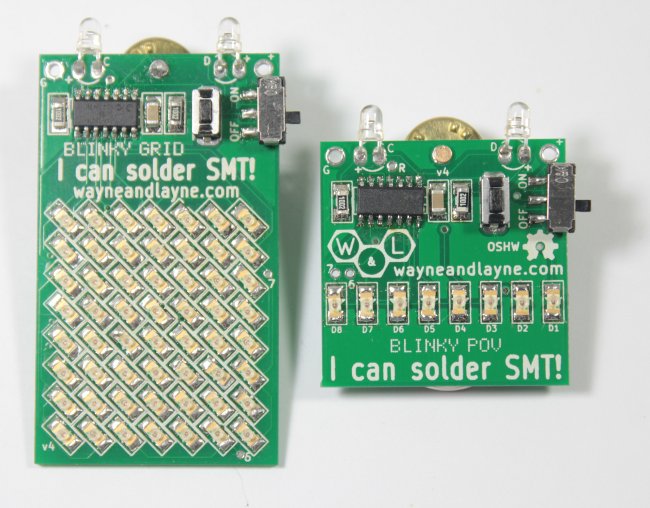
We have a line of Bricktronics projects, which let you connect your LEGO Mindstorms NXT motors and sensors to microcontrollers like your Arduino. We wrote a O’Reilly book, “Make: Lego and Arduino Projects“.

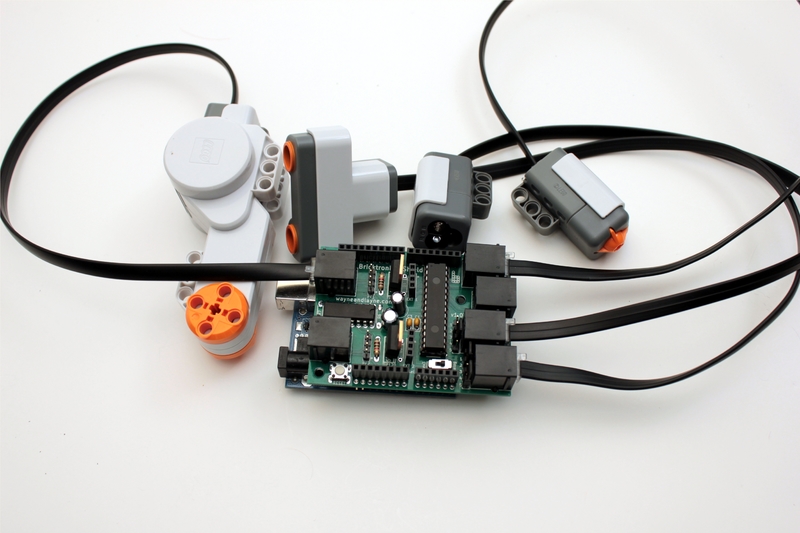
We also have a Tap-Tempo Metronome, where you tap a rhythm into a piezo and it plays it back to you, and a Video Game Shield for the Arduino which makes black-and-white NTSC video and it has 2 ports for the Wii Nunchuk. We have a bunch of sample games, like “Snakes on a Plane” and a tetromino-placement game.

That’s not all, folks! We’ve got a blog, where we occasionally post updates and things like KiCad tutorials. We’ve got forums. We’ve got a store where you can purchase our products and other things you may like.